
ActiveCampaign lets us send email campaigns, automate features, and manage contacts by staff group.
Now that your account is set up with ActiveCampaign, you may be wondering how to improve your conversion rate, and that’s by adding Testimonials to your campaigns!
In this article, we will show you how to add reviews and testimonials to your ActiveCampaign website. Here’s a live demo: https://testimonial49635.ac-page.com/wall-of-love

What is Testimonial.to?
Testimonial effortlessly lets you collect customer reviews and display them on your ActiveCampaign website with customized, interactive, and beautiful review widget features.
We make it easy to capture, manage, and broadcast testimonials to improve the reputation of your brand or service and help you convert better.
What’s more? With testimonial.to, integrating your reviews on Duda only requires adding a single line of code onto your site. You don't need any specialist tools or a developer — just copy and paste!
Our ActiveCampaign Integration
- Embed your widget to collect text and video testimonials
- Create a wall of love or testimonial page (ex: /wall-of-love)
- Create a page to collect testimonials
- Display a testimonial slider or a single testimonial
- Automate your workflows with our zapier integrations
TL;DR
- Create an account on Testimonial.to and import your testimonials
- Create your Wall of Love or collecting widget
- Customize your widget and copy the HTML code
- Navigate to your ActiveCampaign website
- Click on ‘Widgets’ and drag the ‘Embed’ block onto your page
- Paste the code in the HTML editor and click ‘Publish update’
Voila! Your website is now ready to convert better with social proof 💪
Step-by-Step Instructions
Step 1. Visit the ActiveCampaign site and page where you would like to embed your testimonials. To create a Wall of Love or Testimonial Page, you can create a new page such as /love or /wall-of-love.

Step 2. Next, click on ‘Widgets’ followed by scrolling to ‘Embed’ and drag the block into your page.

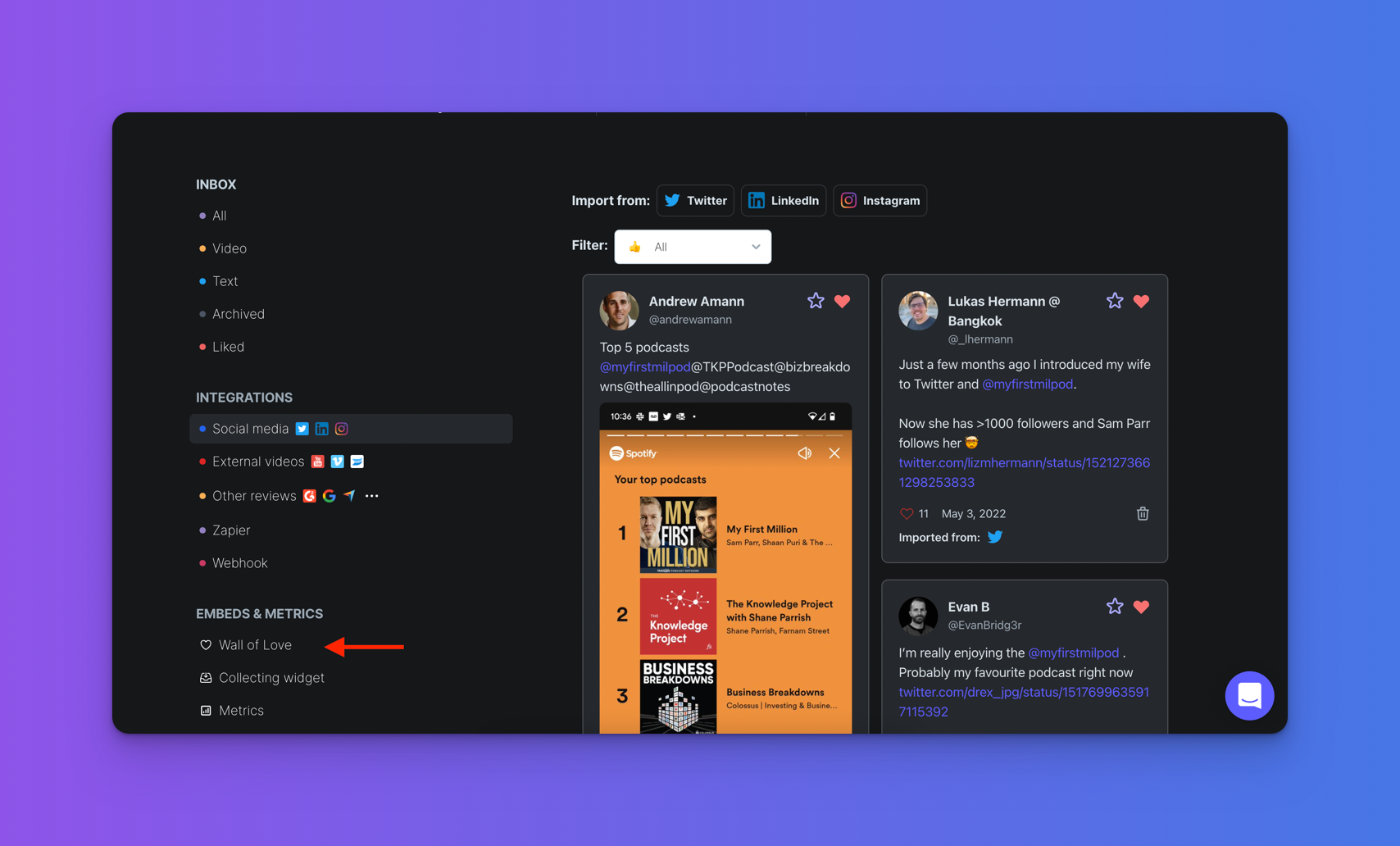
Step 3. Go to your Testimonial account dashboard and visit the space you want to add to ActiveCampaign. After clicking the space, you will see "Wall of Love" option on the left sidebar in the Embed section.

Step 4. Click that, then choose the styles you want to display the wall of love, in the last step, you will find the embed code. Click the "Copy code" button will copy the code to the clipboard automatically.
You can learn more about customizing your Wall of Love by visiting this article.

Step 5. Paste the code in the HTML editor.

Step 6. Click on ‘Publish’ and voila! Your Wall of Love is ready 🥳

Tip: You can also add testimonials to your email campaigns by adding the embed code, uploading it as an image, or linking to your testimonial page.

With Testimonial.to, you can add video & text testimonials, Twitter tweets, etc., all in one place! ✌️
