.png)
Do not index
Do not index
Hide CTA
Hide CTA
Shopify doesn’t need much of an introduction, it is the No. 1 eCommerce platform for all businesses. It is trusted by millions and makes it easy for you to run your business.
Now that your Shopify website is live, you may be wondering how to improve your conversion rate, and that’s by adding Testimonials!
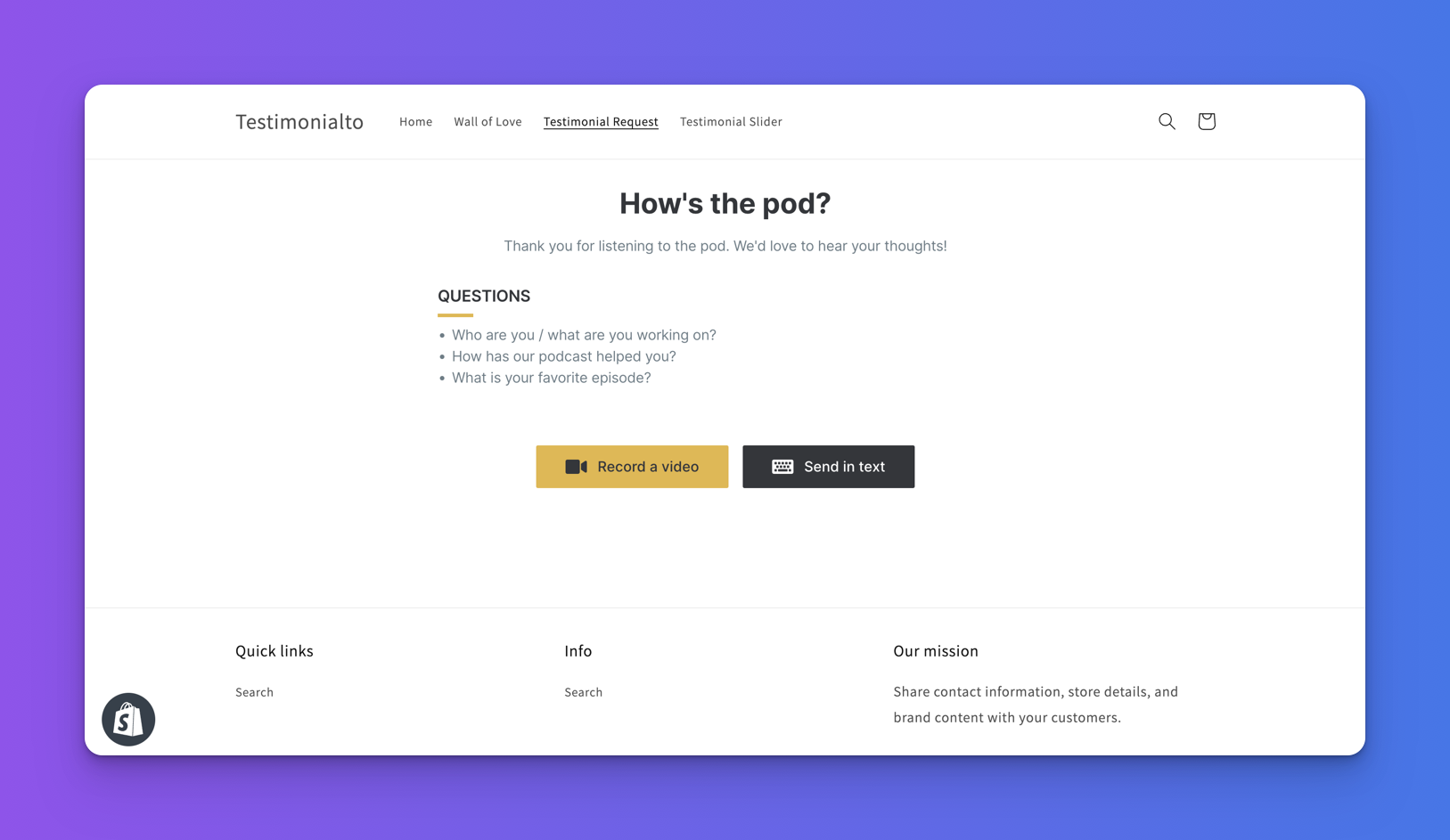
This article will show you how to collect testimonials on Shopify. Here’s an example 👇

What is Testimonial.to?
Testimonial effortlessly lets you collect customer reviews and display them on your Shopify website with customized, interactive and beautiful review widget features.
We make it easy to capture, manage, and broadcast testimonials to improve the reputation of your brand or service and help you convert better.
What’s more? With testimonial.to, integrating your reviews on Shopify only requires adding a single line of code onto your site. You don't need any specialist tools or a developer — just copy and paste!
Our Shopify Integration
- Embed your widget to collect text and video testimonials
- Create a wall of love or testimonial page (ex: /wall-of-love)
- Display a testimonial slider or a single testimonial
- Automate your workflows with our Zapier integrations
How to collect text and video testimonials on Shopify
With Shopify, you can add Testimonials to your home page and/or sub-pages.
If you’re looking to create a Wall of Love, or a page to collect testimonials these are the instructions for you. If you’re looking to add testimonials to your home page simply, keep scrolling to the next instructions.
TL;DR
- Create an account on Testimonial.to and import your testimonials
- Create your Wall of Love or collecting widget
- Customize your widget and copy the HTML code
- Navigate to your Shopify pages and create a new page
- Click on ‘Show HTML’ and paste the code
- Click ‘Save’ and voila!
Your website is now ready to convert better with social proof 💪

Step by Step
1. Under Sales channels, click on pages followed by Add page.

2. On the right of the text editor, scroll to ‘Show HTML’ and click on this button.

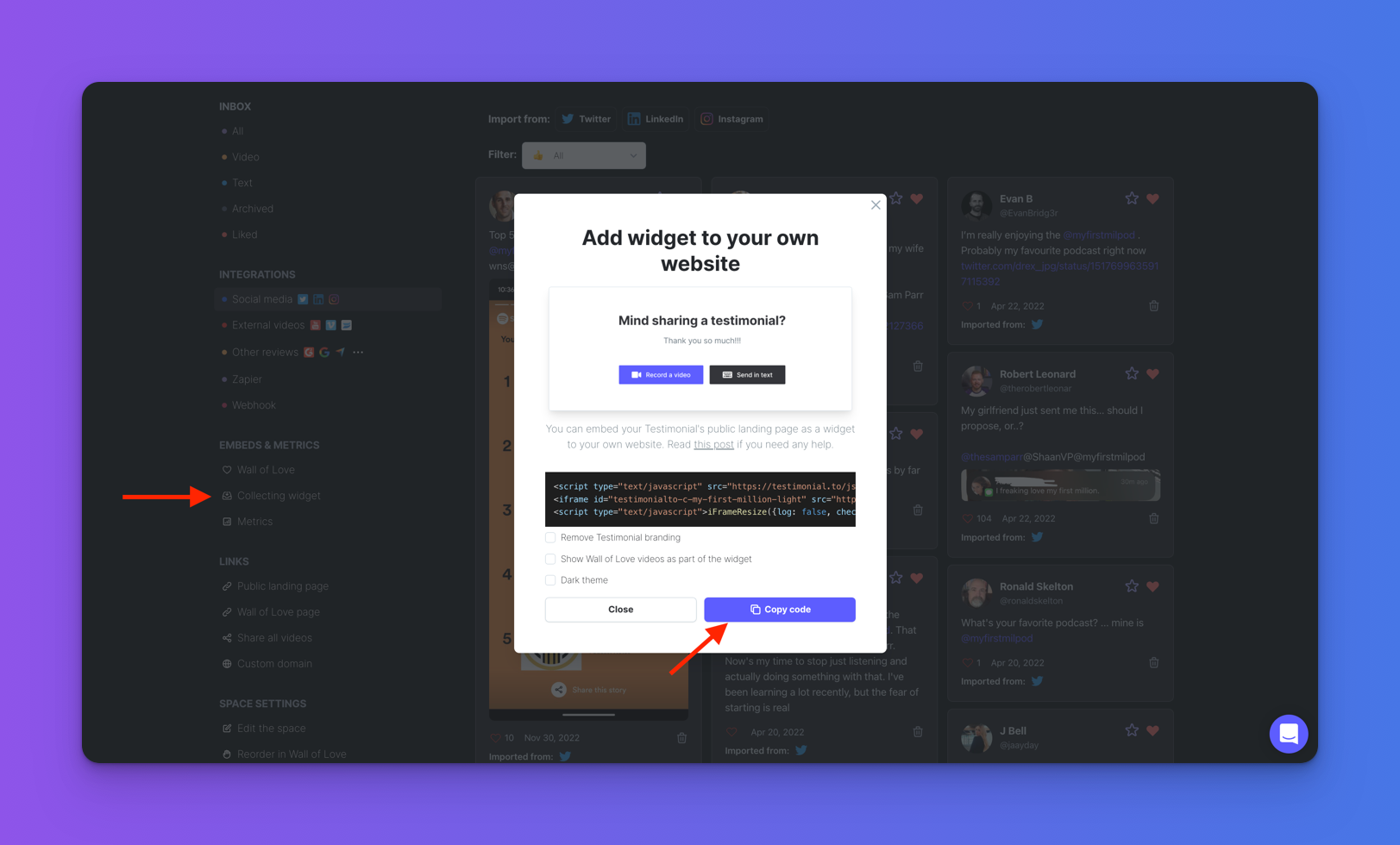
3. Go to your account dashboard and visit the space you want to add to Shopify. After clicking the space, you will see "Collecting Widget" option on the left sidebar in the Embed section.

4. Click that, then choose the styles you want to collect testimonials, in the last step, you will find the embed code. Click the "Copy code" button will copy the code to the clipboard automatically.

5. Paste the code in the HTML editor in step 3, then click the Save button

6. Voila, look no further than Testimonial.to! With our platform, you can easily display or collect video & text testimonials, social media shoutouts, and more in one convenient place. 🤩