.png)
Do not index
Do not index
Hide CTA
Hide CTA
What is Capterra?
Capterra is a free online marketplace vendor serving as an intermediary between buyers and technology vendors within the software industry.
Now that your business has received Capterra reviews, you may be wondering how to get the most out of them and that’s by adding them to your website!
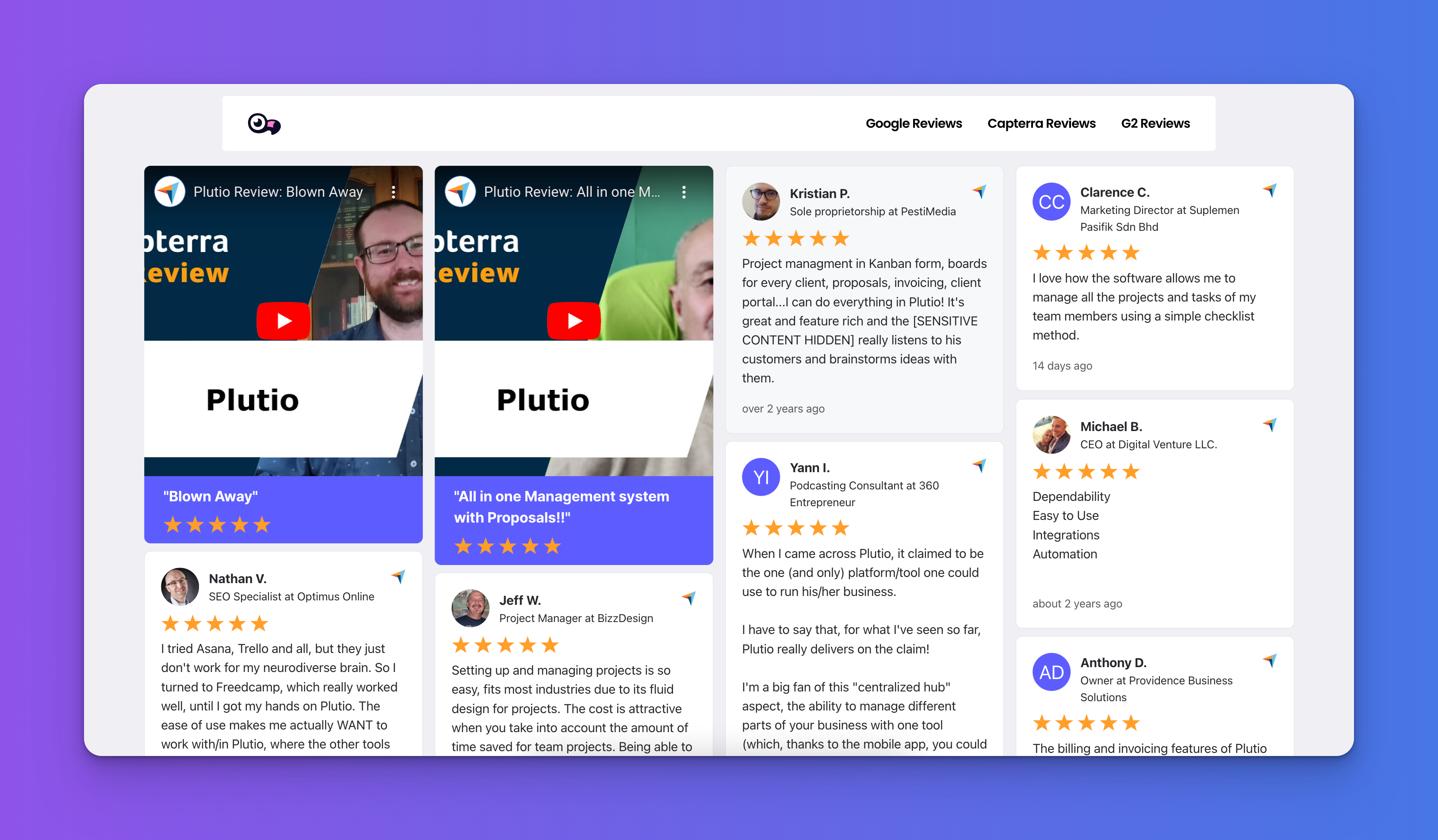
In this article, we will show you how to add Capterra reviews to your website. Here’s a Live demo:

What is Testimonial.to?
Testimonial effortlessly lets you collect customer reviews from Capterra and display them on your website with customized, interactive and beautiful review widget features.
We make it easy to capture, manage, and broadcast testimonials to improve the reputation of your brand or service and help you convert better.
What’s more? With testimonial.to, integrating your reviews on your website only requires adding a single line of code onto your site. You don't need any specialist tools or developer — just copy and paste!
Our Capterra + Webflow Integration
- Bulk Import your Capterra reviews to Testimonial.to in no time
- Import reviews above a specific amount of stars
- Bulk import reviews to your Wall of Love
- Collect text and video testimonials
- Create a Wall of Love or testimonial page (ex: /wall-of-love)
- Display a testimonial slider or a single testimonial
Instructions
TL;DR
- Create an account on Testimonial and bulk import your Capterra reviews
- Create and customize your Wall of Love
- Copy the HTML code and navigate to your Webflow website
- Click on ‘Add element’ and select the ‘Embed’ widget
- Paste the code, click ‘Save & Close’ followed by publishing your website
Voila! You’re website is now ready to convert better with social proof 💪

Step 1. Import Your Capterra Reviews
1. First, you will need to start your free trial on Testimonial.to and import your Capterra reviews.
2. After registering, visit the dashboard and click on + Create a new space.

3. After clicking, you will see the Create a new space popup modal.
To learn more about all the settings and features below, you can visit the Get started collection in our help center.

4. Now that your space is ready, click on ‘Other reviews’ under integrations followed by clicking on ‘Capterra’.

5. Within that popup, type in your business name. Ex: Plutio
You can now import your Capterra reviews from the first 2 pages or fetch all reviews!

6. Now this is the step that can help you save a bunch of time!
You can decide to import five star reviews only as well as automatically adding them to your Wall of Love. Your Wall of Love is one of the embed code you can add to your Webflow website.

Here’s a short demo video that will show how to import your Capterra reviews 👇

Step 2. Embed Capterra Reviews on Webflow
1. Click the “+” icon on the left sidebar to open up options

2. Scroll down below, in the Advanced section, you will find the Embed option

3. Click that, and it will pop up a HTML Code Editor like below:

4. Go to your account dashboard and visit the space you want to add to Webflow. After clicking the space, you will see "Wall of Love" option on the left sidebar in the Embed section.

5. Click that, then choose the styles you want to display the wall of love, in the last step, you will find the embed code. Click the "Copy code" button will copy the code to the clipboard automatically.
You can learn more about customizing your Wall of Love by visiting this article.

6. Paste the code in the HTML editor in step 3, then click Save & Close button

7. That’s it! With Testimonial.to, you can add video & text testimonials, and import reviews elsewhere, all in one place! 🥳
.gif)